Bài viết này sẽ hướng dẫn cách lập trình hiệu ứng Pháo hoa trong Scratch bằng cách sử dụng Clone.
Project mẫu
Chuẩn bị nhân vật (sprite)
Để bắt đầu, các bạn hãy click vào link này Firework No Code, chọn See Inside –> Remix project để lấy nhân vật quả pháo và bắt đầu lập trình cùng mình nhé!
Các bạn sẽ cần phải có tài khoản Scratch để sử dụng tính năng Remix. Xem thêm cách tạo tài khoản Scratch tại đây.
Phân tích chuyển động của pháo hoa
Trước khi bắt tay vào phần lập trình, chúng ta sẽ cùng phân tích chuyển động của pháo hoa. Việc phân tích này sẽ giúp chúng ta bóc tách sự chuyển động của pháo hoa thành nhiều bước và đưa ra phương án lập trình dễ hơn.
Dựa vào hình ảnh pháo hoa trong clip trên, ta có thể tách sự chuyển động của pháo hoa thành các bước như sau:
- Pháo hoa sẽ bắt đầu xuất phát từ mặt đất
- Pháo sẽ bay từ từ lên trời đến 1 vị trí bất kỳ trên bầu trời
- Có tiếng pháo nổ
- Pháo nổ từ từ, to dần lên
- Ánh sáng phát ra từ quả pháo vừa nổ sẽ dần biến mất
Gợi ý lập trình
Dựa vào các chuyển động như đã phân tích ở trên và các câu lệnh gợi ý bên dưới, hãy viết đoạn mã lập trình cho 1 quả pháo!
- Câu lệnh Go to x:…, y:… sẽ giúp đặt vị trí ban đầu cho quả pháo.
- Câu lệnh Glide … secs to x:… y:… sẽ giúp quả pháo chuyển động từ từ
- Câu lệnh Start sound … giúp chơi âm thanh
- Câu lệnh Switch Costume to … cho phép chuyển hình dạng của quả pháo thành hình dạng khác
- Câu lệnh Set size …% để đặt kích cỡ cho quả pháo
- Câu lệnh Change size by … Cho phép thay đổi kích cỡ quả pháo -> nếu dùng câu lệnh này liên tục, sẽ tạo hiệu ứng quả pháo to dần lên
Sau khi đã lập trình xong, các bạn hãy kéo xuống phía dưới để so sánh với chương trình của mình nhé!
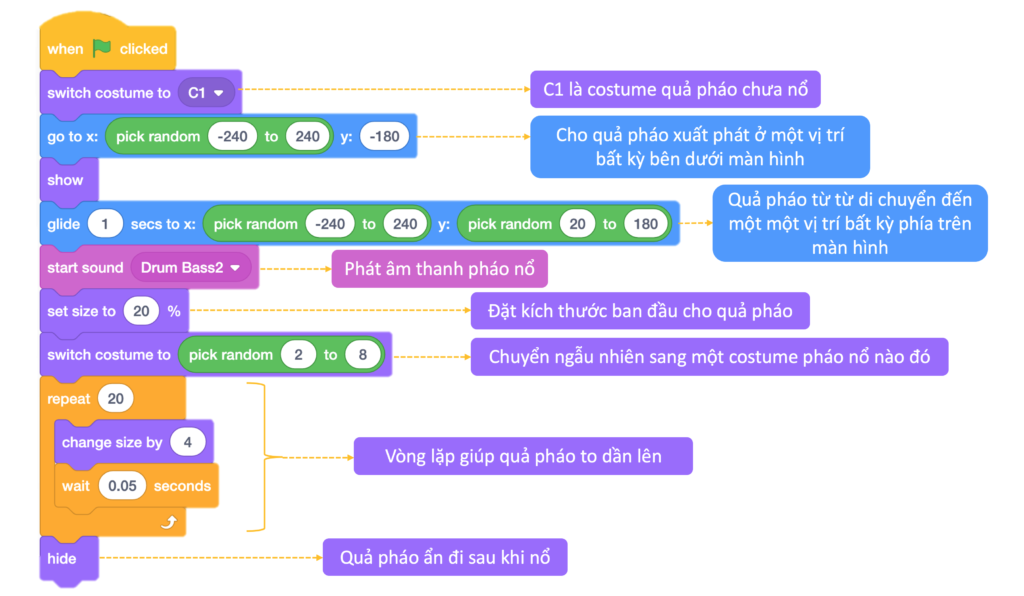
Chương trình lập trình cho một quả pháo hoa

Lưu ý:
- Độ rộng của màn hình Scratch theo chiều ngang (x) là -240 đến 240. Độ rộng theo chiều dọc (y) là -180 đến 180. Các bạn có thể di chuột lên màn hình, xem toạ độ của con trỏ chuột nơi bạn đang trỏ đến để ước chừng khoảng vị trí mà pháo hoa se xuất phát và nổ. Toạ độ như trong ảnh chỉ mang tính chất tham khảo.
- Để tạo hiệu ứng to dần lên, trước hết ta phải đặt kích thước ban đầu cho nhân vật. Sau đó sử dụng vòng lặp kết hợp với câu lệnh Chage size để tạo hiệu ứng to dần lên. Nếu không có câu lệnh Set size ban đầu thì nhân vật sẽ to dần lên từ kích thước hiện tại, dẫn đến hiện tượng quá to so với mong muốn.
Tạo nhiều quá pháo hoa?
Nếu chúng ta muốn tạo ra một màn trình diễn pháo hoa, chúng ta sẽ phải có nhiều quả pháo hoa. Vậy phải làm như thế nào?
Cách thứ nhất, chúng ta có thể duplicate nhân vật pháo hoa. Khi đó chúng ta có thể có 20-50 nhân vật (sprite) pháo hoa cùng lúc để tạo thành màn trình diễn pháo hoa. Tuy nhien, cách này sẽ khiến cho bài của chúng ta có quá nhiều nhân vật. Nhiều nhân vật dẫn đến khó kiểm soát khi xảy ra lỗi hoặc khó để có thể thay đổi code.
Cách thứ hai, chúng ta có thể dùng Clone vì các quả pháo hoa có chuyển động tương tự nhau. Các bạn có thể xem thêm giải thích khái niệm và hướng dẫn sử dụng Clone ở link này.
Lập trình tạo nhiều pháo hoa sử dụng Clone
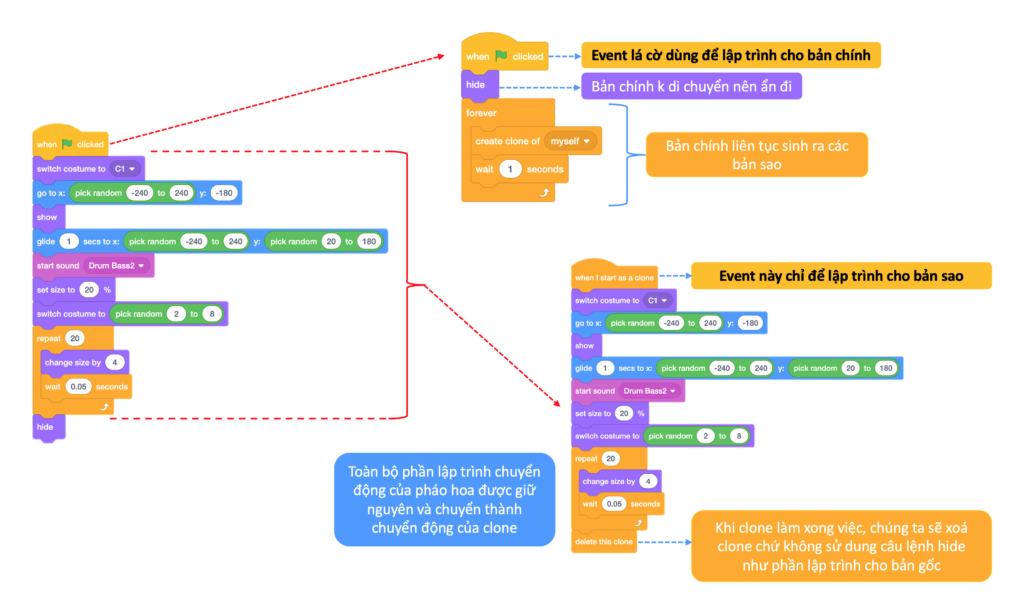
Với cách sử dụng Clone, chúng ta sẽ cần sửa đoạn lập trình cho nhân vật pháo hoa một chút:
- Bản chính (sprite quả pháo) sẽ không di chuyển như phần lập trình trên nữa. Bản chính sẽ chỉ có nhiệm vụ sinh ra các bản sao. Vì không di chuyển nên bản chính sẽ bị ẩn khỏi sân khấu
- Chuyển toàn bộ phần lập trình di chuyển của quả pháo sang event When I start as a clone để biến nó thành phần di chuyển cho bản sao.
- Thêm câu lệnh delete this clone để xoá clone sau khi quả pháo đã nổ

Project tham khảo: https://scratch.mit.edu/projects/401058579/
Gợi ý phát triển thêm
- Tương tự như phần sử dụng Clone để tạo nhiều pháo hoa, các bạn cũng có thể làm tương tự để tạo ra nhiều ngôi sao trên bầu trời
- Để sự biến mất của pháo hoa trở nên mượt mà hơn, các bạn có thể sử dụng hiệu ứng ghost, cho quả pháo mờ dần đi sau đó mới xoá clone.
Chúc các bạn thành công! Nếu có câu hỏi gì thì các bạn có thể bình luận xuống bên dưới bài viết cho mình nhé!











Pingback: Clone (bản sao) trong Scratch - Dạy & Học: Lập trình cho trẻ em